ど素人が解説するWorkFlowy その4 アイテムを階層づける

この記事は…
アウトライナーにもWorkFlowyにもずぶの素人である私が、他人に教えると自分が一番理解できるという前提で書いています。
だから、超初歩的な内容です。
それを前提でお付き合い頂ければ幸いです。
前回までのおさらい
第1回はアウトライナ-、WorkFlowyについての簡単な説明と、アカウント取得までについて解説しました。
第2回は文字入力の方法について解説しました。
第3回は入力したアイテムの移動方法について解説しました。
アカウント取得がまだな方は、是非その1から御覧になってください。
アイテムを階層づける
前回から継続して御覧になって下さっていることを前提に話を進めさせて頂きます。
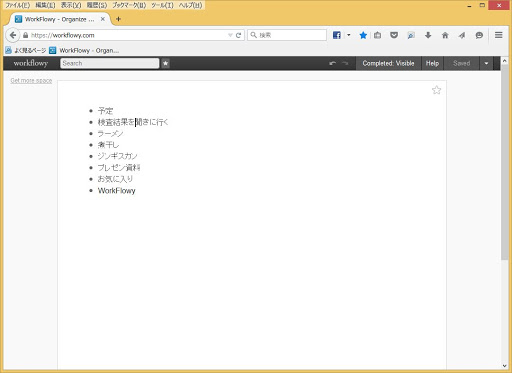
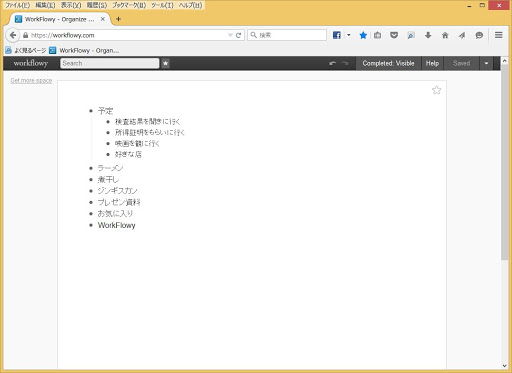
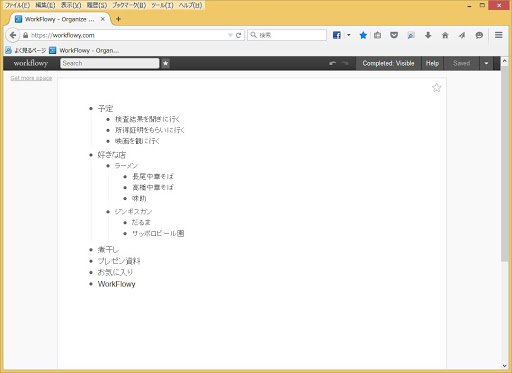
WorkFlowyの画面は、1行目に「予定」、2行目に「検査結果を聞きに行く」となっているはずです。

「検査結果を聞きに行く」というアイテムを、「予定」の下の階層に位置づけたいと思います。
「検査結果を聞きに行く」の行にカーソルを移動して、
Tabキー
を1回押して下さい。
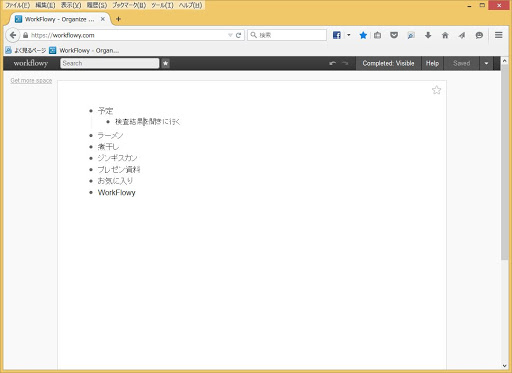
すると「検査結果を聞きに行く」が右にずれて「予定」の下の階層に位置づけられました。

「検査結果を聞きに行く」の行末でエンターキーを押すと次の行にカーソルが移動して、そのまま「予定」の下の階層に新しいアイテムを入力できるようになります。
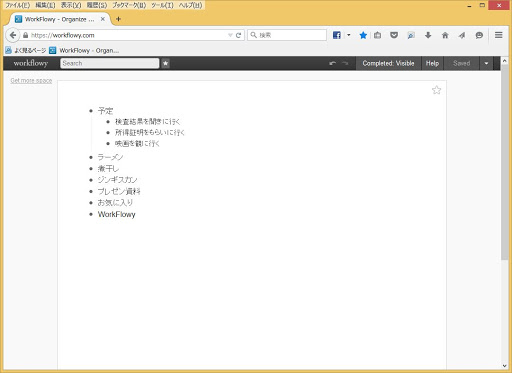
思いつくままに予定を追加してみましょう。

「予定」の下にある「ラーメン」は、「好きな店」というアイテムの下の階層に位置づけたいと思います。
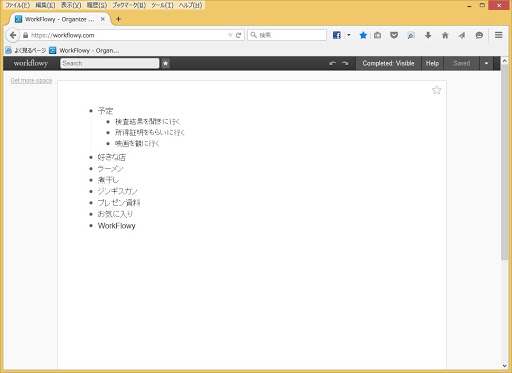
とりあえず、そのまま「予定」の下の階層に「好きな店」というアイテムを追加しましょう。

このままだと「好きな店」が「予定」の一つであることになってしまいます。おかしいですよね。「好きな店」の階層を一つあげたいと思います。
「好きな店」のところにカーソルがあることを確認してから
shift + Tab キー
を押して下さい。

「好きな店」の階層が上がりました。
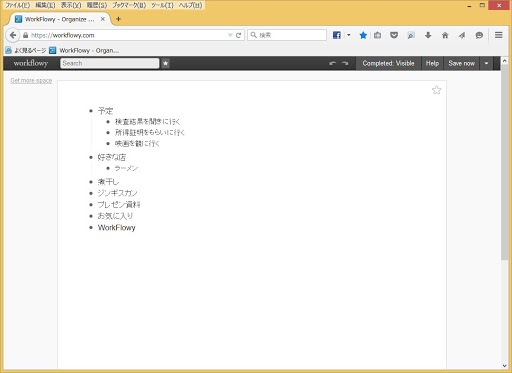
「ラーメン」にカーソルを移動してTabキーを押して、「好きな店」の下の階層に「ラーメン」を位置づけて下さい。

次にエンターを押して改行し「ラーメン」の下の行に、御自分が好きなラーメン店の名前を入力して下さい。
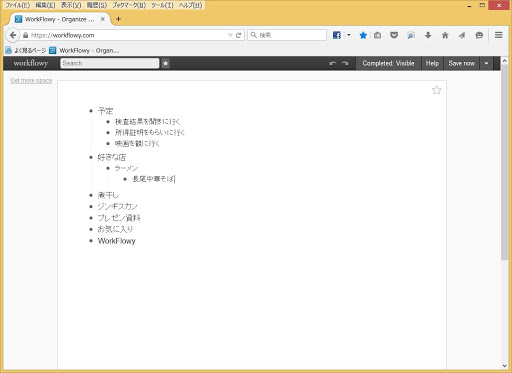
ここでは「長尾中華そば」と入力することにします。

Tabキーを押して、「長尾中華そば」を「ラーメン」の下の階層に位置づけましょう。

このように階層はどんどん深くすることができます。
同じように「ジンギスカン」を「好きな店」の下の階層に位置づけて、どんどん入力してみましょう。

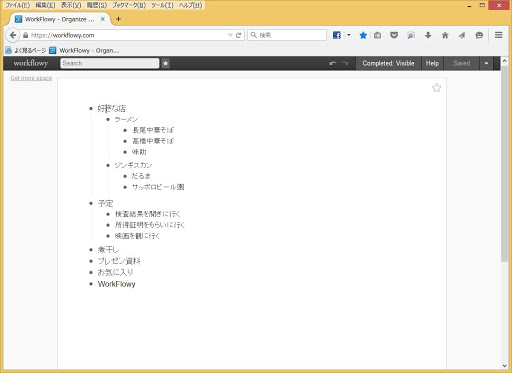
なんとなく「予定」よりも「好きな店」を先にしたくなりました。
「好きな店」にカーソルを移動して、
alt + shift + ↑
を押してみましょう。

「好きな店」に含まれるアイテム全てが階層構造を維持したまま、上に移動しました。
次回は
ズームインとズームアウトについて解説します。
今後予定しているのは順不同で、
です。